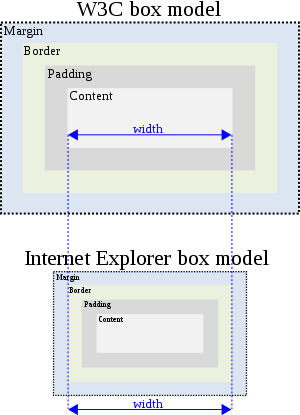
[caption id=”attachment_1142” align=”alignright” width=”240” caption=”W3C vs. IE6 box model”]
 [/caption]
[/caption]
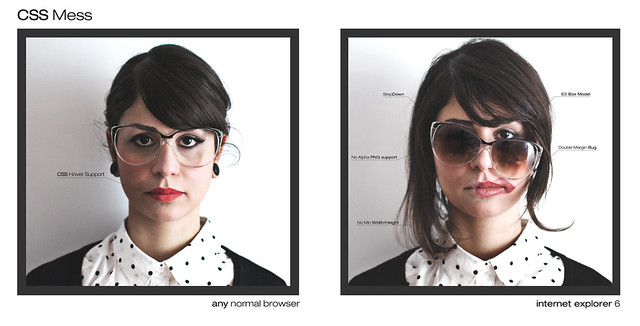
Vzpomínáte na ty časy s IE6?
Naprosto zkurvený box model, desítky bugů, nepodpora PNG, zastavený vývoj _(protože i vývojáři věděli, jak velkou p*** udělali) _- hledání hacků bylo příjemné jako hledání min na Balkáně. O jejich užití a kompatibilitě se snad ani nebudeme bavit.
IE6 _bylo _zlo.
Sotva jsme IE6 pohřbili (nebo ho teprve pohřbíme) - webdesignéři a kódeři se mají zase na co těšit!
Nechám už plivání na nebožtíka.
V roce 2015 bychom měli více používat mobilní zařízení než osobní počítače. Jasně, žijeme v éře post-pc a Microsoft i Apple nám chtějí tablety (a mobily) prostě prodat - takže je to částečně reálný odhad. Musíme ((MY, webdesignéři)) tedy čekat nárust poptávky po mobile/tablet-ready webech. Jasně, responsive webdesign, HTML5/CSS3 - to půjde snadno.
Déjà vu
Připravuji web, který bude_ mobile/tablet-ready_ a v rámci testování jsem otevřel několik emulátorů mobilních prohlížečů.
Testoval jsem (obvinění zleva doprava)
-
Safari na iOS ((testoval jsem ho více a hodnotím ho zatím nejvyšší známkou))
-
Firefox Mobile
-
Opera Mobile
-
Internet Explorer na Windows Phone 7 ((NAVÍC: trpí další spoustou (_vykreslovacích) _bugů, které na screenshotech nejdou vidět))
Světe div se, mobilní prohlížeče jsou děsná sračka. Nefunkční a nedostupné emulátory bych i omluvil (*mávnutí rukou*), ale tohle:
[caption id=”attachment_1150” align=”aligncenter” width=”570” caption=”Jak vykreslují mobilní prohlížeče?”] [/caption]
[/caption]
Každý prohlížeč vykresluje obsah po svém. Ok, malé problémy. Chybějící text-shadow. Lištička i barvy půjdou opravit. Možná nějaký hack pro Operu Mobile? Hmmm? A zbytek půjde také opravit benevolentnějším přístupem k procentovým rozměrům. Zkusíme skrolovat dolů…
[caption id=”attachment_1154” align=”aligncenter” width=”570” caption=”Jak vykreslují mobilní prohlížeče?”] [/caption]
[/caption]
Yes! Yes! Yes! Vidíte to?! Mám to snad komentovat? Jen se podívejte v plné velikosti. Jsme opět na začátku!

Zase budu mít co dělat. CSS a JS hacky pro různé verze prohlížečů, na různých platformách, s různými displeji a uživatelskými prvky. Když se nemohou dohodnout ani na takových drobnostech, jako je primitivní layout několika divů, jak si asi poradí se složitějšími prvky? Nebo rovnou něčím interaktivním? To snad ani ne! Navíc, každý prohlížeč přijde se svou snůškou **vlastních a GENIÁLNÍCH **meta-tagů a CSS tříd. Nemluvě o úžasných standardech. Čekají nás _(zase) _křížové výpravy za správným vykreslováním?
Nutno podotknout, že jsem ze srovnání vynechal: Android, WebOS, speciální prohlížeče Motoroly, Nokie etc. Na ty už jsem neměl chuť.
Taky se těšíte?